Перед тем как добавить изображение, его необходимо найти и сохранить на свой компьютер.
Далее в редакторе статьи нажимаете на соответствующую кнопку.

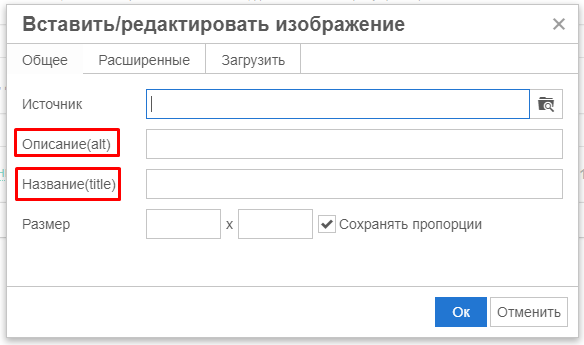
Появляется окно для вставки или редактирования изображения.

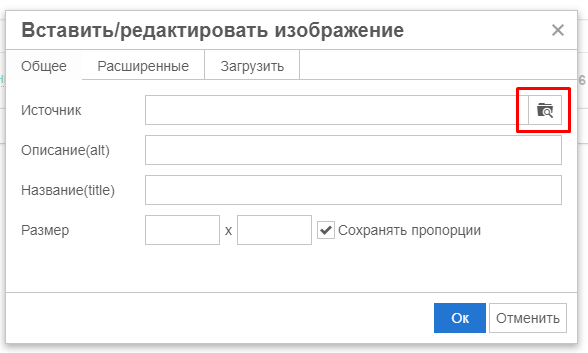
Чтобы загрузить изображение, нажмите на эту иконку и выберите изображение на компьютере.

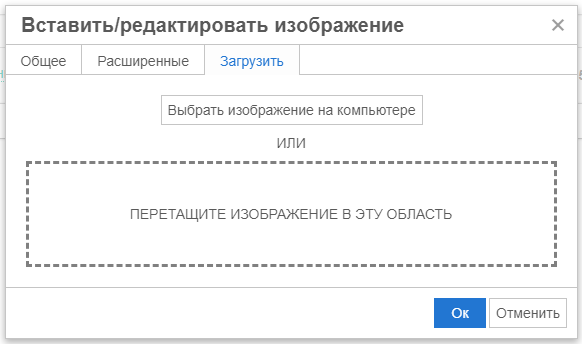
Также можете открыть вкладку «загрузить» и либо выбрать изображение с компьютера, либо перетянуть это изображение в специальную область.

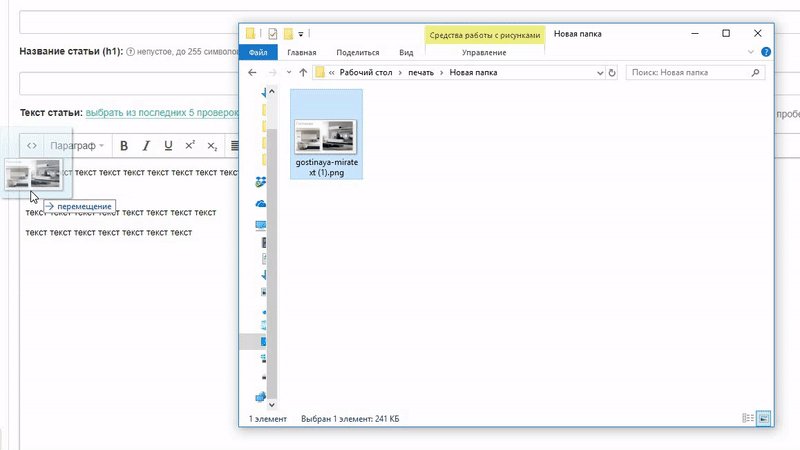
Еще вы можете просто перетащить изображение в редактор, и оно автоматически будет добавлено в текст.

Теги Alt (описание) и Title (название)
Для каждого изображения можно написать альтернативный текст (Alt) и название (Title).
Текст из тега Alt появляется в том случае, если изображение не загружается, а также используется поисковыми системами для лучшего ранжирования статьи.
Текст из тега Title появляется при наведении на изображение как подсказка.
Чтобы вставить эти теги в изображение, добавьте их в соответствующих полях.

Требования к изображениям
Пожалуйста, учитывайте требования:
- соответствие тематике статьи;
- хорошее качество, большие размеры;
- отсутствие “водяного знака”.
Важно понимать, что изображения должны украшать статью, поэтому надо вставлять их не куда попало, а красиво, в отдельных абзацах, центрировать (если нет других требований заказчика).
Материалы с хорошими изображениями гораздо выше оцениваются заказчиками.
Дополнительно
Для статей лучше использовать оригинальные изображения. А если оригинальных нет, то хотя бы измененные или комбинированные изображения.
Самый простой способ — использовать сервис canva.com. Он бесплатный и совершенно несложный, но дает возможность быстро и легко сделать заметное и оригинальное изображение.
Несколько примеров
Можно быть как большинство авторов — просто украсть картинку другого сайта. Не делайте так 🙁
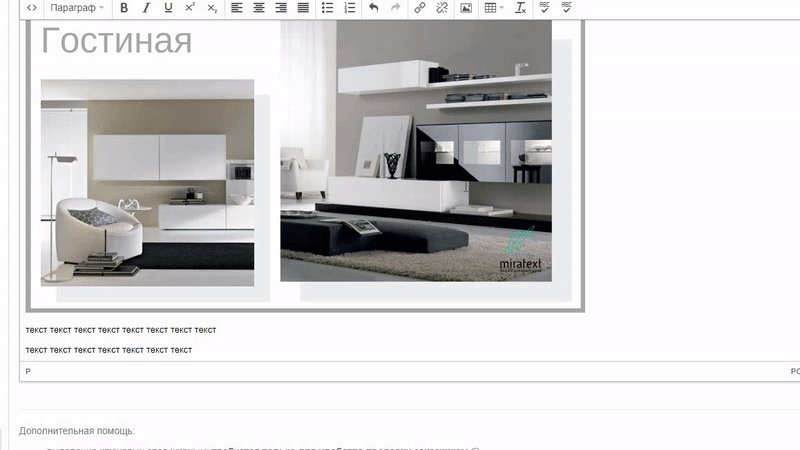
Гораздо правильнее найти подходящее изображение, сделать фон и написать яркий заголовок.

Или, к примеру, многие авторы просто ищут в гугле любую картинку и вставляют в текст 🙁

Хотя гораздо лучше найти подходящее изображение и добавить яркие заголовки.

Еще пример. Описываете что-то и просто вставляете изображение в текст, как делают все (на всю ширину или сбоку, неважно). Хотя можно изображения комбинировать, добавить заголовок, брендировать логотипом и сделать заказчика счастливым.

Используйте изображения, чтобы выделиться на фоне других авторов.
Где искать изображения? Вот список источников с правами на использование.
