Одного текста недостаточно. Продать, заинтересовать и заставить сделать целевое действие можно с помощью грамотно подобранных изображений для статьи. Но вставлять картинки в текст – это не просто загуглил-сохранил-вставил. Если вы согласны, предлагаем к изучению этот материал. Рассказываем, как работать с изображениями.
Где брать картинки для текста
Практически все изображения защищены авторским правом. Вы не можете просто скопировать их с чужого сайта и опубликовать в своем тексте. Но вы можете:
- создать их самостоятельно с помощью сервиса https://www.canva.com/;
- сфотографировать что-то на свой фотоаппарат;
- найти картинки в открытых источниках.
Примеры открытых источников:
- https://ru.freeimages.com/
- https://freerangestock.com/
- https://www.imagefree.com/
- https://pixabay.com/
- https://www.pexels.com/ru-ru/
- https://unsplash.com/
- https://picjumbo.com/
Как вставлять картинки в текст, как вставить в них ссылку
У нас есть инструкция, как вставить изображение. Ознакомьтесь с ней по ссылке: https://help.miratext.ru/kopirajteru/kabinet/rabota-nad-zakazom/tekstovyj-redaktor/kak-vstavit-izobrazhenie.
Требования к картинкам
Напомним основные требования к фото в статье:
- релевантность, т.е. точное соответствие тематике;
- хорошее качество – никогда не растягивайте маленькое изображение в большое, от этого на нем появятся видимые пиксели, визуально оно воспринимается плохо и только ухудшит впечатление от статьи;
- отсутствие водяных знаков, сторонних надписей и других свидетельств того, что картинка украдена;
- оптимальный вес – от 70 до 110 килобайт, чтобы страница с фото загружалась быстро.
Иллюстрировать текст можно:
- скриншотами (например, если вы работаете в Google Chrome, в нем есть встроенное удобное расширение Joxi);
- инфографикой – подборкой изображений и диаграмм с минимумом сопроводительного текста, позволяющей быстро понять суть освещаемой темы;
- диаграммами и графиками;
- картинками.
Какого размера должны быть картинки в соцсети
Нужно учитывать, куда пойдет текст с фото.
- Лучший размер фотографий для загрузки в Instagram — 1080×1080 px.
- Лучший размер фотографий для загрузки во Вконтакте в качестве обложки статьи – от 510×286 px.
- Размер картинки для поста в Facebook – 1200×630 px.
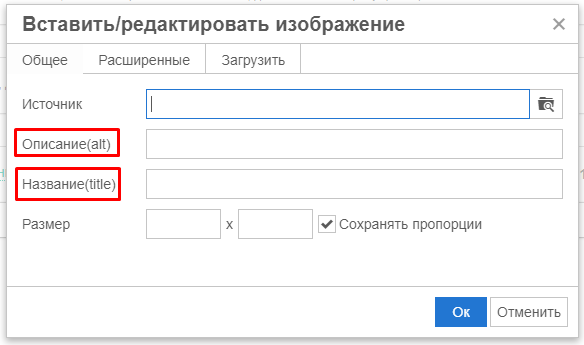
Что такое атрибут alt у изображения
Для каждого изображения можно написать альтернативный текст (Alt) и название (Title).
Текст из тега Alt появляется в том случае, если изображение не загружается, а также используется поисковыми системами для лучшего ранжирования статьи. То есть текст должен пояснять, что на этом изображении, если оно не отображается. Если удастся при этом использовать ключевое слово – будет хорошо.
Текст из тега Title появляется при наведении на изображение как подсказка. Он не так важен, как Alt, поэтому его можно не заполнять, на продвижение сайта это никак не повлияет.
Работа с изображениями на примере сервиса Canva
В статье с инструкцией по картинкам мы показываем на примерах, насколько лучше смотрятся изображения, созданные конкретно для вашей статьи, вмещающие привлекательные заголовки. Вы можете работать в любом удобном для вас сервисе, мы показываем на примере Canva, как можно редактировать изображения.
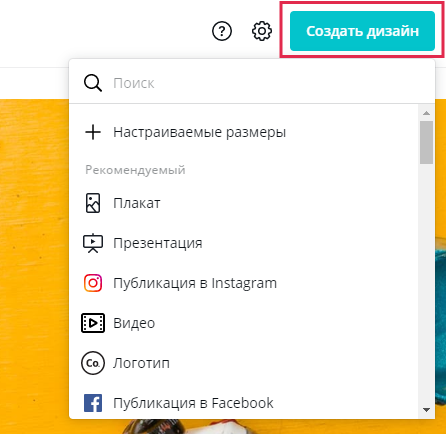
Чтобы создать свой дизайн, жмите “создать дизайн”:
“Настраиваемые параметры” позволят задать нужный размер.
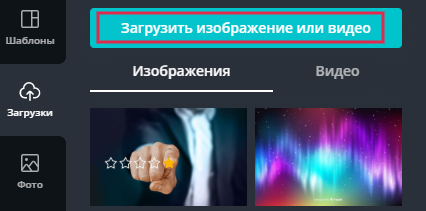
Если вы уже нашли нужную картинку и хотите ее улучшить, загрузите ее:
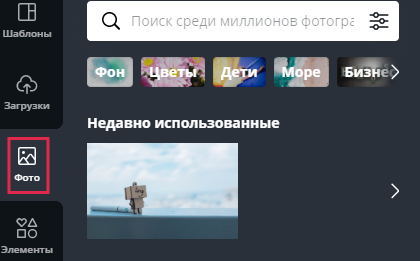
Если хотите найти картинку на сервисе, воспользуйтесь поиском:
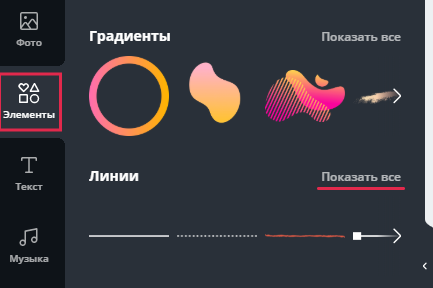
В графе “элементы” можно добавлять стрелки, линии и дополнительные изображения:
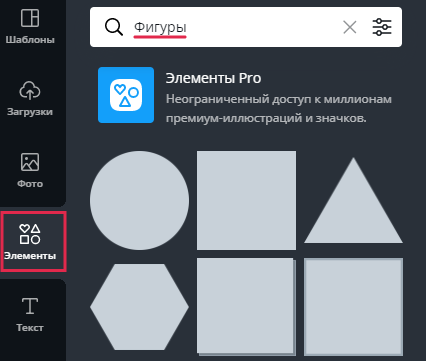
С помощью вкладки “Фигуры” вы можете создавать фон для заголовков на картинке:
Например: выбираем квадрат и растягиваем его к нужным нам размерам.
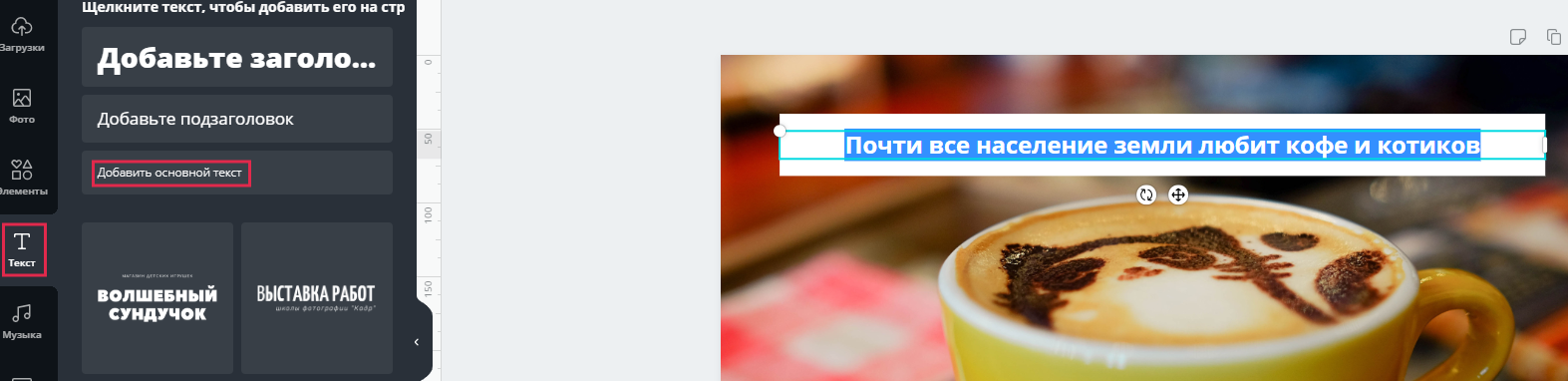
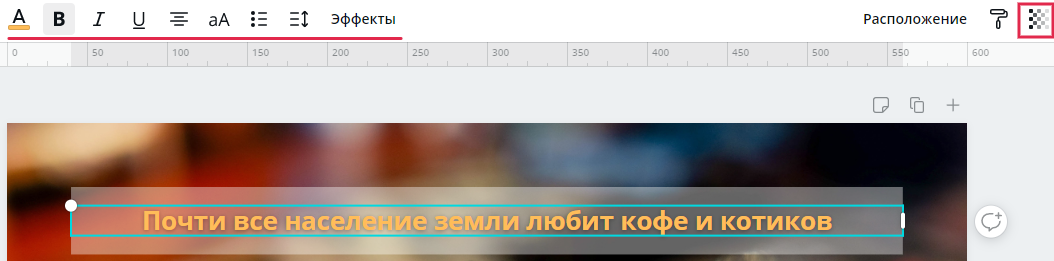
Добавляем текст:
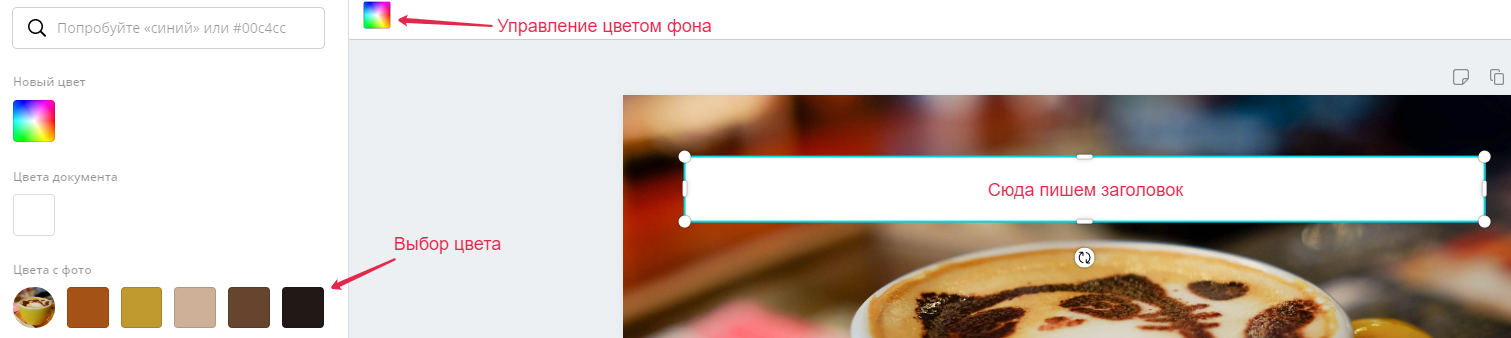
Настраиваем текст, прозрачность фона, как нам хочется:
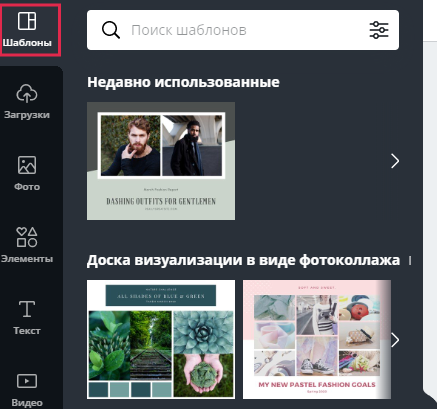
Если нужно создать коллаж, идем сюда:
И выбираем любой подходящий шаблон. Каждый шаблон можно настраивать под себя, добавлять подписи, элементы и т.п.
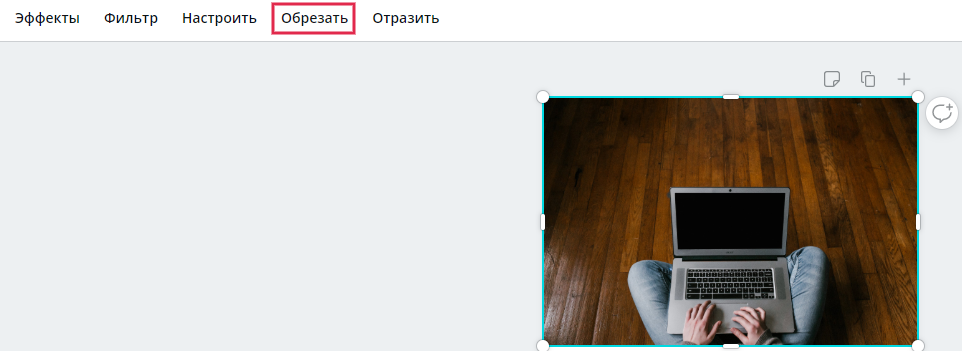
Если нужно обрезать изображение, выделите его и выберите кнопку “обрезать”:
Соседняя кнопка “отразить” позволит повернуть изображение по горизонтали или по вертикали.
Более подробное описание возможностей Canva смотрите в видео:
Как создать логотип, то есть брендировать фото – рассказано в этом видео: