Хотите получить звание умельца форматирования текста? Поехали!
Чтобы текст легко воспринимался, и читатель его вообще прочитал, нужно грамотно его структурировать. Подробная информация о структуре текста размещена здесь: https://help.miratext.ru/blog/kak-i-zachem-strukturirovat-stati.
Как технически все оформить
Вы знаете, что структурировать текст можно:
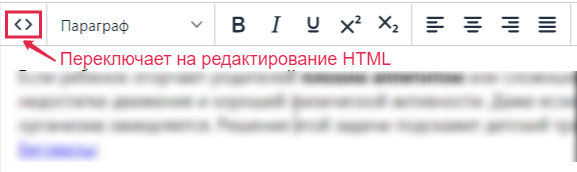
- Абзацами – с помощью клавиши enter на клавиатуре либо с помощью значков <p>абзац</p> в HTML-коде. Как отредактировать HTML-код:
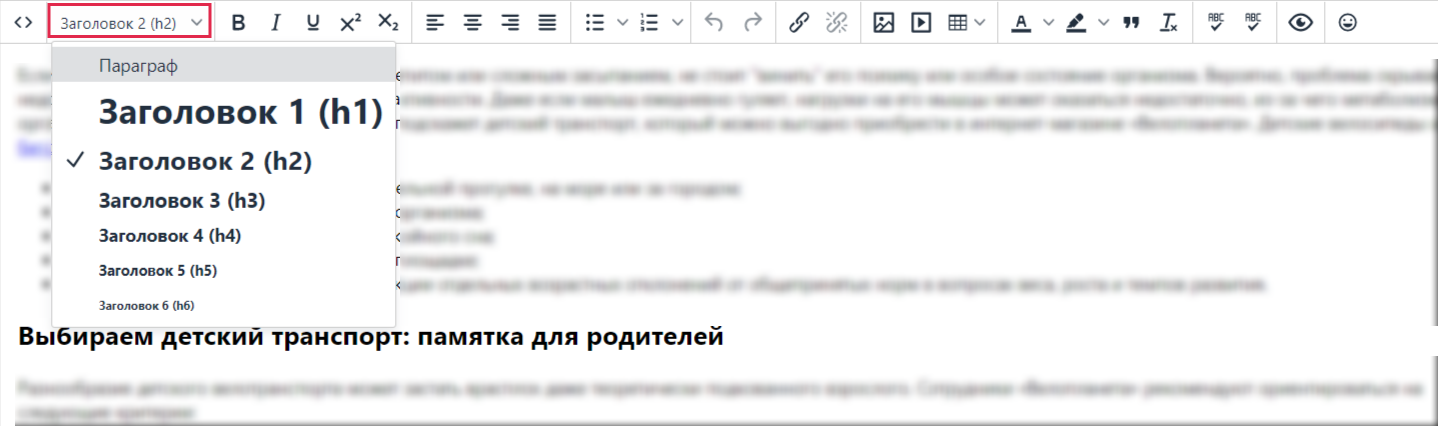
- Подзаголовками. Как проставить подзаголовки:
Если действуете через HTML-код: <h2>Заголовок второго уровня</h2>; <h3>Заголовок третьего уровня</h3>.
Не забывайте про правильную иерархию.
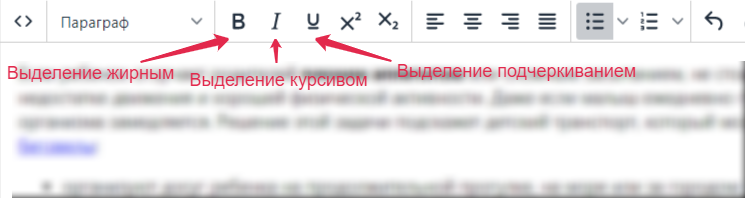
- Выделением жирным, курсивом, подчеркиванием. Как это сделать:
Если действуете через HTML-код: <strong>жирный текст </strong>; <i>курсив</i>; <ins>подчеркнутый текст</ins>.
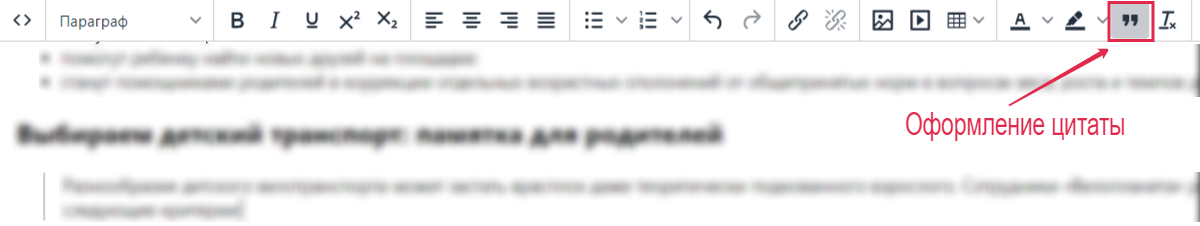
- Выделением цитат. Интересные мысли можно выносить в цитаты. Как это сделать:
Если действуете через HTML-код: <blockquote>Текст</blockquote> – если выделяете абзацы, несколько предложений; <q>Текст</q> – для коротких цитат в несколько слов.
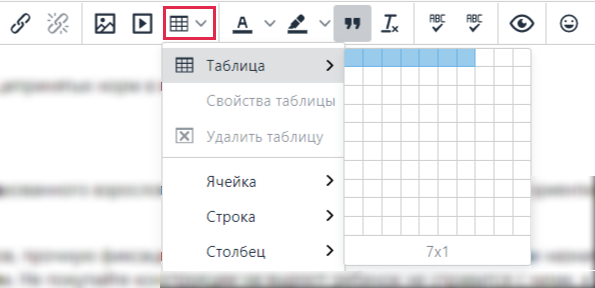
- Вставкой таблиц. Удобно для систематизации информации, приведения примеров, сравнений.
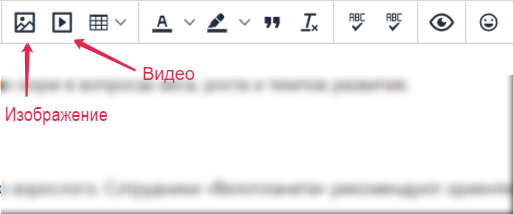
- Добавлением картинок и видео. Изображения берем из открытых источников, чтобы не нарушать авторские права. Если берем ролик с YouTube, например, указываем потом авторство. Например: “Видео предоставлено: YouTube {Название канала}”. Как это делать:
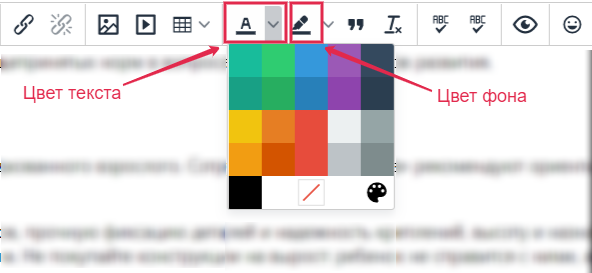
- Выделением цветом. Но не на каждом сайте может отображаться цвет. Кнопка “A” выделяет буквы, соседняя кнопка выделяет фон. Как это делать:
Потренируйтесь в визуальном редакторе, прежде чем переходить к нашему экзамену!